ソフトウェアのためのアイコン作り (3)アイコン作成例
| 対象 | Windows用ソフトのためのアイコンを作りたい人 |
|---|
| 公開/改記日 | 2001 03/13 |
|---|
みにこんてんつ一覧 | ←前のページへ
いざ、アイコン作成開始
基本的なことを一通り見てきたので、ここで、実際の作成例を見てみましょう。なお、対象とするソフトは「フラットアップデート」で、現段階では未公開のものです。
方針
真のドット職人なら32x32をドット打ちで書いてもいいのですが、ソフトが本業の人はもっと簡単な方法で作ってしまってもいいでしょう。もちろん作成者のセンス次第ですが、短時間でそれなりにきれいなものが作れます。
作り方の方針ですが、ドロー系のソフトでデザインを行い、画像編集ソフトでリサイズと減色をします。最後にアイコンエディタで微調整して終わりです。
ドローソフトでデザイン
 第1回のところにも書きましたが、私はまともなドロー系のソフトを持っていないので、本来の目的とちょっと違うのですが、プレゼンテーション資料作成に使うPowerPoint2000を使います。他のドロー系のソフトでも同じようなことができると思います。この段階ではかなり大きめに作っておきます。
第1回のところにも書きましたが、私はまともなドロー系のソフトを持っていないので、本来の目的とちょっと違うのですが、プレゼンテーション資料作成に使うPowerPoint2000を使います。他のドロー系のソフトでも同じようなことができると思います。この段階ではかなり大きめに作っておきます。
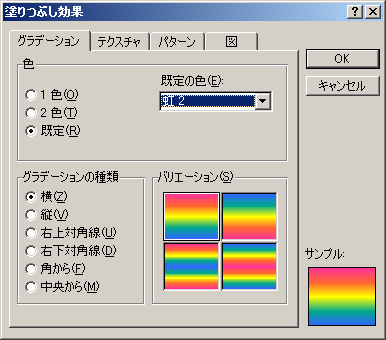
もともと「♭」を使って目立つようにアイコン優先でソフト名称を決めたくらいなので、当然これを使います。第1回のときの分類で言えば、「シンプル一文字系」です。文字だけだとさみしいので、背景に六角形をつけてみました。色はグラデーションにしようと思いましたが、2色のグラデーションは私はこれまで常套手段で使っていたので、今回はPowerPointの機能を利用して「虹」にしてみました。PowerPointでの六角形の色は右図のように設定します。また、影付文字にしても最終的に32x32にするとあまり意味は無くなるのですが、Wordアートを使って影付&斜体文字にしてみました。
 右の図がPowerPointでの完成形になります。サイズは724x457と結構大きく、また、正方形ではありませんが後で修正するのでそのまま進みます。六角形の輪郭に申し訳程度に黒い輪郭線がついています。第2回の時に説明したとおり輪郭は重要なためこれも後で調整するのですが、最終的に使う輪郭の色で細めに描いておくのがいいでしょう。(この例では黒輪郭で書いたのに最終的なアイコンでは灰色輪郭にしてしまいました。また、この例は線が細すぎたのでもうちょっと太い輪郭のほうがいいと思います。)
右の図がPowerPointでの完成形になります。サイズは724x457と結構大きく、また、正方形ではありませんが後で修正するのでそのまま進みます。六角形の輪郭に申し訳程度に黒い輪郭線がついています。第2回の時に説明したとおり輪郭は重要なためこれも後で調整するのですが、最終的に使う輪郭の色で細めに描いておくのがいいでしょう。(この例では黒輪郭で書いたのに最終的なアイコンでは灰色輪郭にしてしまいました。また、この例は線が細すぎたのでもうちょっと太い輪郭のほうがいいと思います。)
画像編集ツールでリサイズ
ドローソフトで作られた画像を画像編集形のソフトに移します。PowerPointの場合はクリップボードを経由することで(ラスタ系の)画像編集ソフトにデータを移すことができます。ここでは画像編集ソフトとしてJTrimを使います。PowerPointでオブジェクトを全選択し、クリップボードにコピーします。続いてJTrimで貼り付けを行います。

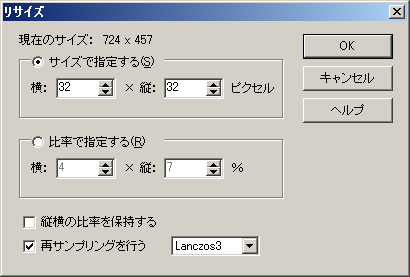
 次にリサイズをかけます。メニューから「イメージ」→「リサイズ」を選んで、縦横の比率保持を解除して32x32にします。再サンプリングは必ず使用するようにしてください。種類はデフォルトの「Lanczos3」でいいでしょう。これで32x32の画像
次にリサイズをかけます。メニューから「イメージ」→「リサイズ」を選んで、縦横の比率保持を解除して32x32にします。再サンプリングは必ず使用するようにしてください。種類はデフォルトの「Lanczos3」でいいでしょう。これで32x32の画像 ができました(5倍拡大したのが右図)。ドローソフトの段階で大きめに作っておいたので、再サンプリングを用いたリサイズをするだけで自動的にアンチエイリアスがかかり、文字と六角形の境目がきれいになじんでいることが分かります。
ができました(5倍拡大したのが右図)。ドローソフトの段階で大きめに作っておいたので、再サンプリングを用いたリサイズをするだけで自動的にアンチエイリアスがかかり、文字と六角形の境目がきれいになじんでいることが分かります。
今回は減色作業はアイコンエディタで行いますが、必要に応じて画像編集ソフトのほうであらかじめ256色に減色してください。
アイコンエディタで減色&微調整
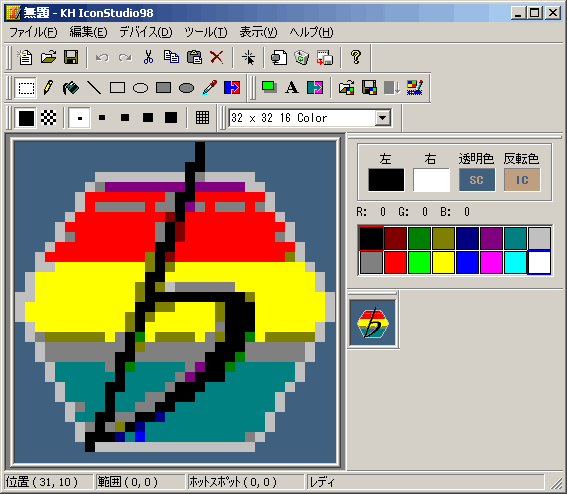
画像編集ソフトからクリップボードを経由してアイコンエディタへデータを移します。ここではKH IconStudio98を使います。アイコンエディタでは、背景色の設定と輪郭の調節を行います。また、今回はまだフルカラーのままなので減色もします。
まず、デバイスの新規作成で「32x32,True Color」を作成しておき、ここに貼り付けます。次に「32x32, 256Color」を作成します。「現在のイメージを元に作成」を使えば勝手に減色もしてくれます。既にこの形式が存在している場合は新規作成できないので先に消しておきましょう。
32x32, 256Colorのデータ作成
続いて輪郭の調整。今回の例では白いところが背景になるので、塗りつぶしとペンを使って透過色で塗りつぶします。パレットの一番上の「透明色」と書いてあるところの色が透過色になるので、ここから色を拾ってください。ちなみに全く同じ色でもパレットの色がたくさん並んでいるところから拾うと透過されないのでご注意を。
六角形の部分から輪郭を決めていきます。今回は、中の色(赤とか黄色とか青)よりも白に近くなっているドットを目安に輪郭線の位置を決めました。輪郭の色には灰色(R,G,B=128,128,128)を使いました。


 「♭」の文字と六角形の間の境界はさわる必要はありません。背景との境界だけ編集します。輪郭になる部分では中途半端な色を残すと汚くなるので、全て背景色か「♭」の文字色である黒のどちらかに置き換えます。特に上の部分は終端の形状が印象を変えることになるので(右図参照)、慎重に決めます。
「♭」の文字と六角形の間の境界はさわる必要はありません。背景との境界だけ編集します。輪郭になる部分では中途半端な色を残すと汚くなるので、全て背景色か「♭」の文字色である黒のどちらかに置き換えます。特に上の部分は終端の形状が印象を変えることになるので(右図参照)、慎重に決めます。 これでこの形式は完成です。
これでこの形式は完成です。
アイコンエディタで他の形式も作成
完成した32x32, 256Colorのアイコンを元に、他の形式のアイコンも作っていきます。
32x32, 16Colorのデータ作成
 True Colorから256Colorのデータを作ったように、新規デバイス作成で256Colorの図を元に16Colorのデータを作ります(右図)。ほとんどの場合はこのように激しい色にされてしまうので(^^;全てドット打ちで修正します。
True Colorから256Colorのデータを作ったように、新規デバイス作成で256Colorの図を元に16Colorのデータを作ります(右図)。ほとんどの場合はこのように激しい色にされてしまうので(^^;全てドット打ちで修正します。
 ほとんどのドットを打ち直した結果、
ほとんどのドットを打ち直した結果、 このようなものになりました。(2倍拡大図は右)最初に256色のイメージを元に16色のイメージを作りましたが、これは形を参考にするためです。色は結局のところ丹精をこめてドット打ちするしかないと思います。
このようなものになりました。(2倍拡大図は右)最初に256色のイメージを元に16色のイメージを作りましたが、これは形を参考にするためです。色は結局のところ丹精をこめてドット打ちするしかないと思います。
16x16, 256Colorのデータ作成
ドローソフトで作った大きな画像か、完成している32x32, 256Colorのアイコンのどちらかを画像編集ソフトにコピーして、再びリサイズを行って16x16にします。今回はドローソフトの画像を再サンプリングを使ってリサイズしました。あとは32x32のときと同じようにアイコンエディタで微調整を行います。
 ちょっとぼやけた感じになってしまいましたが、完成形はこちら。
ちょっとぼやけた感じになってしまいましたが、完成形はこちら。 くっきりさせたい場合は、リサイズ時に再サンプリングしないようにしてもいいかもしれませんが、今回のように細い線があるとつぶれてしまうことがあるので、再サンプリングを使っておいて手打ちで直したほうが楽だと思います。右の図は4倍拡大図です。
くっきりさせたい場合は、リサイズ時に再サンプリングしないようにしてもいいかもしれませんが、今回のように細い線があるとつぶれてしまうことがあるので、再サンプリングを使っておいて手打ちで直したほうが楽だと思います。右の図は4倍拡大図です。
16x16, 16Colorのデータ作成
これが最後です。32x32で256Color→16Colorにしたときと手順は同じです。小さいうえに色も16色しか使えませんが、手を抜かないで微調整をしてください。
 できたのがこちら。
できたのがこちら。 256Colorと比べると、色数が少ない関係でくっきりした感じになりました。4倍の拡大図は右です。黄色と赤の境界は直線にするか迷うところですが、今回は互い違いにしてみました。
256Colorと比べると、色数が少ない関係でくっきりした感じになりました。4倍の拡大図は右です。黄色と赤の境界は直線にするか迷うところですが、今回は互い違いにしてみました。
終わりに
今回紹介した方法は、かなり楽な方法です。慣れてきて余裕ができたら、ドット打ちの割合をさらに増やしてみてください。ちなみに第1回と第2回で紹介した このアイコンは、全ドットを手打ちで作成したものです。手打ちで作れば必ずしもいいものができるとは限りませんが、丁寧に作るほど自分でも愛着が湧いてくるのでぜひ挑戦してみてください。
このアイコンは、全ドットを手打ちで作成したものです。手打ちで作れば必ずしもいいものができるとは限りませんが、丁寧に作るほど自分でも愛着が湧いてくるのでぜひ挑戦してみてください。
さらなる向上のために..
私が書けるのはここまでです。これ以上の技術は自分で身に付けてください。また、よさそうなアイコンがあったら拡大してよく見てみるのもいいでしょう。Windowsについているアイコンも参考になるのではないでしょうか。
みにこんてんつ一覧 | ←前のページへ